サポーターの心を掴む!ページ内で押さえるべき4箇所

プロジェクトページは、実行者様側で作成いただいております。Makuakeで用意したテンプレートに沿って画像やテキストを当て込んでいただければ完成するため、作業自体はコーディングのスキルも不要で、どなたでもご対応いただけます。
しかし「プロジェクトページはボリュームがあって、どこから手を付けていけばいいかわからない」とお悩みの方も多くいらっしゃいます。そこで今回は、商品の魅力を伝えるために押さえるべき箇所4点について、事例とともにご説明します。
なお、Makuakeでは実行者様ごとに担当キュレーターが伴走し、ページ作りをサポートしております。
まだページ内容のイメージがついていない場合でも、プロジェクト実施を検討している新商品・サービスのサンプルがおありでしたらプロジェクト掲載お申し込みフォームよりご相談ください。⇒プロジェクト掲載お申し込みフォームはこちら
サポーターの心を掴むために押さえるべき箇所4点
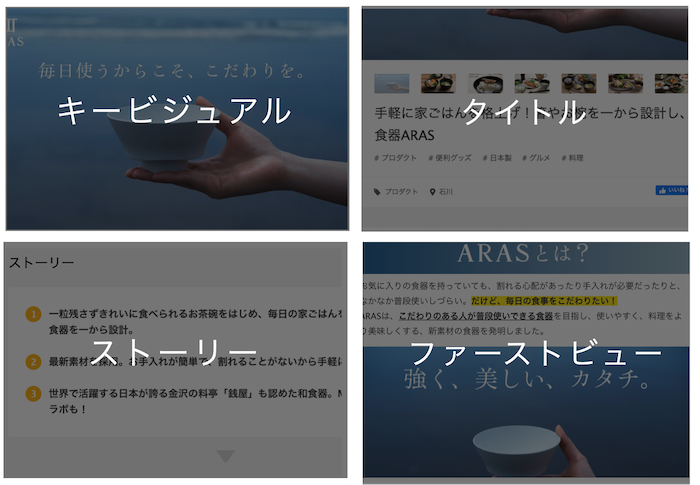
サポーターの心を掴むために押さえるべき箇所は、以下の4点です。
-
キービジュアル
-
タイトル
-
ストーリー
-
ファーストビュー

1)キービジュアル
キービジュアルには、「Makuakeサイト上やSNSの短い時間の中で興味を惹かせる」役割があります。毎日新しいプロジェクトが数十件公開されるため、並んだプロジェクトの中で目を惹くかどうかが重要です。キービジュアルの仕上がりは、プロジェクトページの来訪数に直結します。

ポイント1:キービジュアルとタイトルを一緒にしない
キービジュアルとタイトルの内容が重複してしまうと、それぞれの良さを有効活用できません。画像のAfterは、キービジュアルを商品画像メインにして具体的なことはタイトルで伝えています。「タイトルとセット」でプロジェクトの内容が分かれば良いので、内容は重複させないようにしましょう。

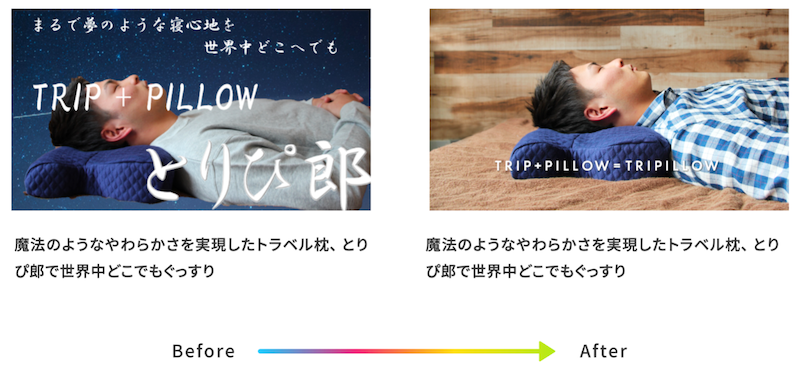
ポイント2:画像と文字のバランスに気をつける
画像のBeforeのように、文字が大きすぎるとせっかくの商品に目がいきません。文字を少なくすることで商品に注目させることができますので、文字は空いている箇所にいれましょう。

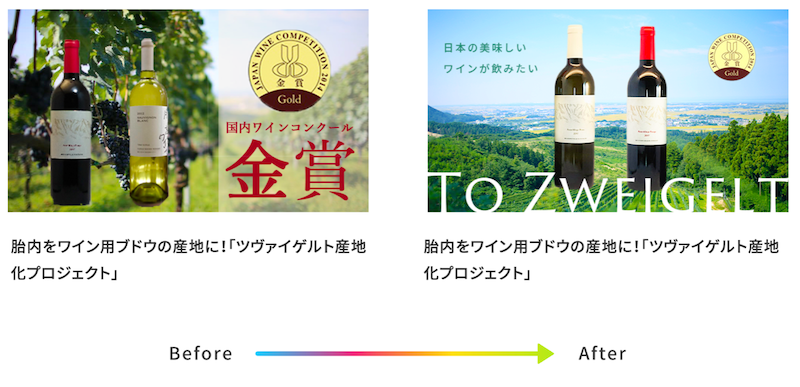
ポイント3:写真の撮り方や画質にこだわり、目に留まる写真を選ぶ
プロジェクトの主役をハッキリさせましょう。Beforeはプロジェクトの主役であるワインボトルに目がいかず、背景写真や「金賞」の文字が目立ちすぎています。Afterのようにワインボトルは中央にし、空いた箇所に他の情報を入れることで主役をハッキリさせましょう。

2)タイトル
タイトルは、キービジュアルのすぐ下に表示される40文字のテキスト部分です。キービジュアルと補完関係にあり、商品・サービスの特徴やターゲットが得られる体験を伝えることで「自分に関係のあるプロジェクトだと思わせ、クリックしてもらう」役割があります。

40文字という短い制限の中ではありますが、下記3点を入れるとよいでしょう。
- 商品・サービスや体験の特徴
- 他商品との差別化ポイントや事実、数値(体験の根拠となるもの。これにより「1」の説得力が生まれます)
- 商品名(SEO対策)
上の画像の事例では、1の特徴が「手軽に家ごはんを格上げ!」、2の体験の根拠となるものが「箸やお椀を一から設計し」、3の商品名が「ARAS」となっています。
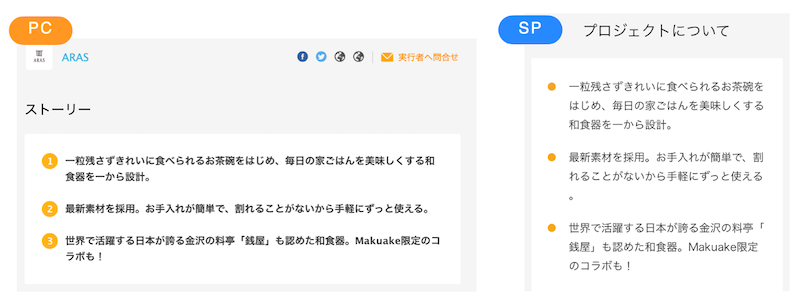
3)ストーリー
タイトルの下に表示されるプロジェクトページの要約で、本文を読んでもらうためのリードです。ストーリー3文を読むとプロジェクトの概要がわかる状態にしましょう。特に、ユーザーの体験とそれを保証する機能・性能のメリットをわかりやすく記載することが大事です。ベネフィット、差別化要因、誰がやっている・関わっているか、リターン内容などを記載しましょう。

4)ファーストビュー
プロジェクトページを最後まで読んでもらうための、本文の掴みとなる部分です。ここでは、本文のワンスクロール目のことを指しています。キービジュアルやタイトルは読んでもらいやすいですが、プロジェクトページの中身まで読み込んでもらうにはもう一段ハードルがあります。そのハードルを越えてもらうために、ファーストビューの内容はかなり重要です。

入れていただきたい内容は下記4点です。
- 簡単な自己紹介
誰がどのような商品をつくっているかの紹介です。 - 問題提起
普段こんなお困りごと・課題がありませんか?という問いかけです。 - 解決策の提示
2の問題提起とセットで、その問題をこの商品が解決していくという流れを作ります。 - どんな生活が手に入るのか
主に写真を活用して魅力的なワンシーンを示すと、自分に関係のあるプロジェクトとしてページの続きを読んでもらいやすいです。
読みやすいページをつくるテクニック
ここからは、読みやすいページをつくるテクニックを2点ご紹介します。
テクニック1:GIF画像の活用
どうしても画像と文章だけでは使用シーンをイメージしづらいため、下記のようなGIF画像を使っていただくと魅力的に映りやすいです。
「GIF画像と動画はどちらがよいですか?」というご質問をいただくことがありますが、プロジェクトページの本文にはGIF画像の方が効果的です。動画は再生ボタンをクリックしないと動かない仕様のため、自動で動くGIF画像の方が注目度を集めやすく、おすすめしております。
テクニック2:文章と画像のリズム
テキストが続きすぎると読みづらく、ページからの離脱につながるため、150-200文字程度続いたところで画像を入れるとよいでしょう。PCで見るプロジェクトページの場合は4行ほど続いたタイミングで画像を挟むことをおすすめします。
特にスマートフォンでページを見ている場合に、文字が長いと離脱に繋がりやすいため、テキストと画像を組み合わせて読み手のリズムをつくりましょう。

以上、プロジェクトページ作りのポイントについてご紹介しました。お悩みがありましたら担当キュレーターにご相談ください。実行者様側で作成いただいたページにキュレーターがアドバイスしながら進行することで、より商品の魅力が伝わりやすいページに仕上げていくことができます。
なお実行者様側でのページ作成や商品の写真撮影が難しい場合は、Makuakeから制作会社をご紹介することも可能です。制作費用の目安は25万円〜ですが、各制作会社で様々なプランをご用意しておりますので、ご希望の際はキュレーターにご相談ください。
※Makuake側は制作会社を紹介するのみで、それに伴う紹介手数料はいただいておりません。
Makuakeでのプロジェクト掲載にご興味のある方は、サービス資料をご覧ください。
 By
By